क्या आप भी अपने वर्डप्रेस ब्लॉग में image के लिए lazy load enable करना चाहते है तो आप बिलकुल सही जगह पर आए है। आज मैं आपको वर्डप्रेस ब्लॉग में लेजी लोड चालू करना सिखाऊंगा।
अगर आप अपने WordPress blog की page loading speed में सुधार करना चाहते है तो आपको अपने ब्लॉग में Lazy Load setup करना होगा। इससे होगा यह की आपके ब्लॉग पोस्ट में इस्तेमाल की गई इमेजेस user के scroll down करने पर ही load होगी।
Lazy loading एक ब्लॉग optimization technique है जो ब्लॉग content को जरुरत क हिसाब से load करती है। मान लीजिए, यदि आपने अपने आर्टिकल में 10 images ऐड किए है और जब कोई विजिटर उस आर्टिकल को open करेगा तो सभी 10 photos load होंगे, जिसमे time लगेगा, इससे page loading speed slow हो जाती है।
लेकिन अगर आप Lazy load technique का उपयोग करते हो तो विजिटर जब आर्टिकल को open करता है तो सिर्फ 1 image load होगी, जिससे page तेजी से load होता है, और बाकि 9 इमेज user के scroll down करने पर load होगी।
WordPress में Lazy Load Images का उपयोग क्यों करना चाहिए?
ब्लॉग में इस्तेमाल की गई इमेजेस किसी भी ब्लॉग के लोडिंग स्पीड पर बहुत प्रभाव डालते है। यदि आप अपने आर्टिकल में बहुत सारी images का उपयोग करते हैं, तो ये आपके page load time को बहुत खराब कर सकते है। इस स्थिति में, आप अपनी ब्लॉग में Images lazy load सेट कर सकते है और वेबसाइट लोडिंग स्पीड बूस्ट कर सकते है। ब्लॉग में लेजी लोड इंस्टॉल करने के निम्नलिखित फायदे है :-
- ब्लॉग लोडिंग स्पीड फास्ट हो जाती है।
- ब्लॉग User experience बढ़ जाता है।
- ब्लॉग गूगल सर्च में रैंक करने लगती है।
- सर्वर पर लोड कम पड़ता है।
WordPress Blog Me Lazy Load Enable Kaise Kare
वर्डप्रेस ब्लॉग में लेजी लोड एनेबल करने के लिए मैं आपको 3 प्लगइन के बारे में बताऊंगा जो वर्डप्रेस ब्लॉग में Images के लिए Lazy Load Enable करने में मदद करते है। आप इनमे से किसी एक प्लगिन का इस्तेमाल करके वर्डप्रेस में लेजी लोड चालू कर सकते है।
- BJ Lazy Load
- Jetpack
- Autoptimize
1. BJ Lazy Load settings
वर्डप्रेस ब्लॉग में लेजी लोड एनेबल करने के लिए BJ Lazy Load बहुत ही बढ़िया और पॉपुलर प्लगिन है। यह प्लगइन दो साल से अपडेट नहीं की गयी है, लेकिन फिर भी ब्लॉग पर परफेक्ट तरीके से काम करती है।
- सबसे पहले अपने वर्डप्रेस ब्लॉग में BJ Lazy Load प्लगइन को इनस्टॉल करके activate करे।
- प्लगइन Activate करने के बाद, आपको Settings >> BJ Lazy Load पर क्लिक करे।
- फिर आप ब्लॉग में lazy load को एनेबल करने के लिए content, text widgets, post thumbnails, gravatars, images, और iframes सभी सेटिंग को yes करे। आप नीचे स्क्रीनशॉट देख सकते है।

2. Jetpack का उपयोग करके Lazy Load Setup करना
Jetpack वर्डप्रेस के लिए बहुत ही पॉपुलर प्लगिन है। यह लेजी लोड के अलावा बहुत से फीचर प्रदान करता है। इसे आप all in one प्लगिन भी कह सकते है। इसलिए अधिकांश वर्डप्रेस यूजर जेटपैक प्लगिन का इस्तेमाल करते है। यदि आप अपनी साईट पर पहले से ही Jetpack प्लगइन का उपयोग कर रहे है, तो आपको अलग से lazy load plugin इनस्टॉल करने की जरूरत नहीं पड़ेगी।
सबसे पहले आप वर्डप्रेस डैशबोर्ड में लॉगिन करे फिर Jetpack >> Settings >> Performance में जाए। जहा आपको “Performance & speed ” सेक्शन में “Enable Lazy Loading for images” दिखाई देगा आप उसपर क्लिक करके Enable करे। नीचे आप स्क्रीनशॉट देख कर समझ सकते है

3. Autoptimize का उपयोग करके Lazy Load Setup करना
Autoptimize एक स्पीड बूस्टर प्लगइन है। इसका प्लगिन के इस्तेमाल से आप अपने वर्डप्रेस ब्लॉग में CSS और Javascript files को Compress करके Page load speed को बेहतर कर सकते है। इसके अलावा इस प्लगिन के इस्तेमाल से आप वर्डप्रेस ब्लॉग में इमेज लेजी लोड भी एनेबल कर सकते है।
सबसे पहले अपने वर्डप्रेस डैशबोर्ड में Autoptimize प्लगिन को इंस्टॉल करके एक्टिवेट करे।
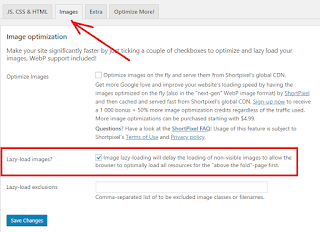
अब वर्डप्रेस डैशबोर्ड में आकर लेफ्ट साइड पैनल में Settings >> Autoptimize पर क्लिक करें। फिर Image सेक्शन में जाकर “Lazy-load images?” बॉक्स को टिक करें और save changes पर क्लिक करके सेटिंग को save करे। आप नीचे इमेज देखकर समझ सकते है।

WordPress के लिए 4 Best Lazy Load Plugins
1. a3 Lazy Load
a3 Lazy Load वर्डप्रेस ब्लॉग के लिए बहुत अच्छा प्लगिन है। यह इमेजेस के साथ वीडियो पर भी लेजी लोडिंग एनेबल करता है। जिससे ब्लॉग लोडिंग स्पीड पहले से ज्यादा फास्ट हो जाता है। अगर आप अपने आर्टिकल में इमेजेस के साथ वीडियो भी अटैच करते है तो यह प्लगिन आपके लिए सबसे अच्छा साबित होगा। इसमें और भी कई सारी सेटिंग्स और customizations मौजूद है जिन्हें आप अपने ब्लॉग के लिए इस्तेमाल कर सकते है।
2. Lazy Load by WP Rocket
Lazy Load by WP Rocket एक बहुत ही lightweight प्लगइन है। यह प्लगइन Lazy Loading आपके images, iframes और videos पर Apply होती हैं। और HTTP requests को कम करके site load time को improve करती है।
3. Lazy Load
यदि आप सिर्फ 1 क्लिक में अपने वर्डप्रेस ब्लॉग में lazy load enable करना चाहते है तो यह Lazy Load प्लगिन सबसे अच्छा है। क्योंकि इस प्लगिन को इंस्टॉल करने के बाद इसमें आपको किसी भी तरह की सेटिंग करने की जरूरत नहीं पड़ती है। इस प्लगिन को केवल अपने वेबसाइट पर इनस्टॉल और activate करना होगा प्लगइन ऑटोमेटिकली आपके ब्लॉग पर lazy load शुरू कर देगा।
4. Autoptimize
Autoptimize वर्डप्रेस ब्लॉग के लिए बहुत ही अच्छी और पोपुलर प्लगइन है। यह प्लगिन आपके ब्लॉग पर लेजी लोड के अलावा आपकी वर्डप्रेस साईट में CSS, Javascript files और HTML files को ऑप्टिमाइज़ करता है और Page load speed को बेहतर बनाता है।
उम्मीद करता हु यह आर्टिकल पढ़ने के बाद आप आसानी से अपने wordpress blog में lazy load enable कर सकेंगे। अगर इस आर्टिकल से आपकी मदद हुई हो तो इस पोस्ट को शेयर जरूर करे और आप मुझे कॉमेंट करके जरूर बताएं यह आर्टिकल आपको कैसी लगी।
इसे भी पढ़े :-
Leave a Reply